Components inside a nested router-outlet are recreated when navigating · Issue #802 · NativeScript/nativescript-angular · GitHub

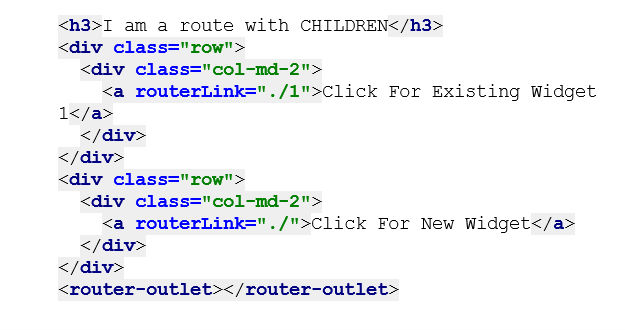
javascript - Angular 2 sub apps, parent/child, nested components, nested router-outlet, design/coding - Stack Overflow